
Guide til optimering af billeder til web i Gimp
Guide til GIMP
Til brug på websitet har vi brug for flotte billeder som både har den korrekte størrelse, en høj billedkvalitet, og som fylder så lidt som muligt. Det er tre parametre det er vigtigt at afstemme, og her gennemgår vi hvordan.Vi vil i denne guide vise dig hvordan du beskærer billeder til det format som er mest optimalt på din hjemmeside. Du har måske fået en række billedformater fra producenten af din hjemmeside, men ellers kan du måske tage udgangspunkt i allerede eksisterende billeder på din hjemmeside, og bruge pixel formatet fra dem. Vi kommer til at gennemgå hvordan du laver et GIMP dokument til hvert af de formater du skal bruge, og gemmer det som en template, som du fremover indsætter original billeder i og eksporterer komprimerede web billeder fra.

Installér og åben programmet Gimp
Start med at hente open source programmet Gimp (akronym for: GNU Image Manipulation Program). Til de funktioner vi skal bruge kan vi nøjes med den gratis udgave. Hent desktop versionen, og installer det på din Mac eller PC. Det kan downloades her: gimp.org/downloads
Vælg den orange knap (Fig. 1), for at downloade programmet direkte.

1: Indstil billedets format
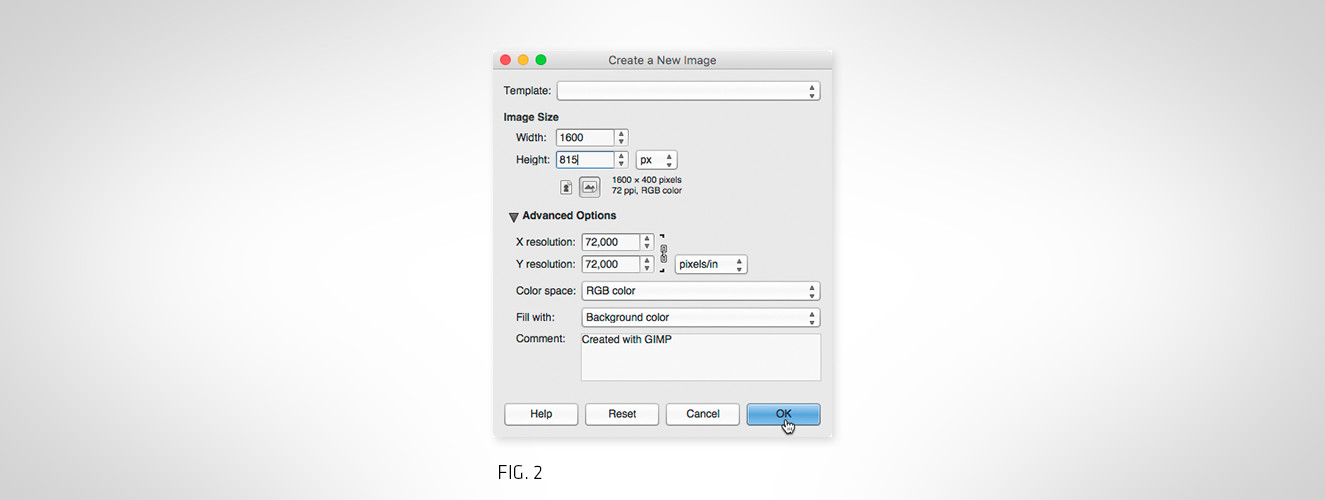
Start med at åbne programmet, klik på ”File” i hovedmenuen øverst og vælg ”New” for at åbne et dialogvindue med indstillinger for et nyt tomt dokument. Start med at indstille størrelsen på det billede du skal ende op med. I eksemplet vist i Fig. 2 laver vi et billede i formatet 1600 x 815 pixels, men du kan selv indtaste et format, som passer til din hjemmeside.
Gem billedet som en Gimp (.xcf) fil ved at gå op under ”File” og vælge ”Save As...”. I dialogvinduet navigerer du hen til den mappe du ønsker at gemme billedet i. Husk at navngive det med pixel formatet, da det er nyttig viden når du senere skal bruge billedet på hjemmesiden. Du kan eventuelt kalde det "template", og i fremtiden bruge dokumentet til at optimere alle billeder i denne størrelse. I dette eksempel kalder vi det ”•template_1600x815px.xcf”.

2: Indsæt originalbilledet du ønsker at tilpasse og komprimere
Når du vælger billeder til din hjemmeside vil vi stærkt opfordre til kun at bruge billeder, som du er sikker på at have rettigheder til at anvende. Brug aldrig et billede af ukendt oprindelse, som evt. er fundet på nettet. Måske har den, som har lagt det op, ikke selv rettigheder til det, og rettigheden kan feks. vise sig at tilhøre et billedbureau, som scanner Internettet for at opdage mulige krænkelser af deres ophavsret.
Det billede du bruger bør være i fuld opløsning, og et som ikke tidligere har været komprimeret. Det vil sige at det kan være et billede bla. i formaterne.tiff, .psd, som kun har været gemt én gang som JPG.
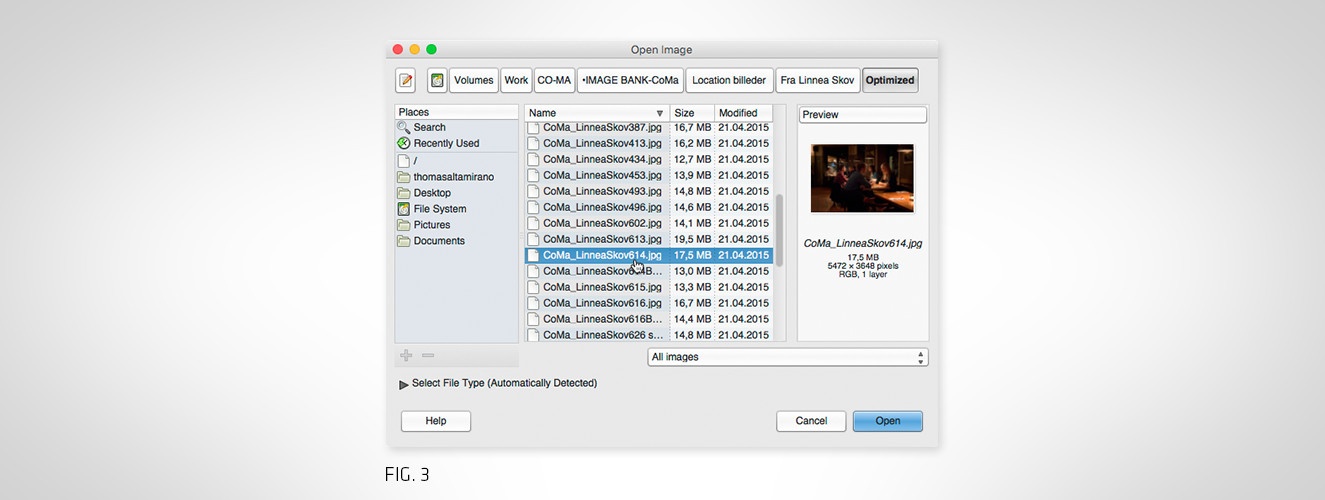
Gå igen op under ”File” og vælg ”Open as layers...” for at hente et billede ind i dit tomme dokument. I den dialogbox som åbner (Fig. 3), navigerer du frem til det billede du ønsker at bruge. Klik evt. under ”Preview” i højre side, for at se et preview af det billede du markerer. Klik ”Open”. Evt. popper der herefter et dialog vindue op, som spørger, om du vil konvertere farveprofilen til sRGB, og her vælger du ”Convert”.

3: Billedet er nu et lag i dokumentet
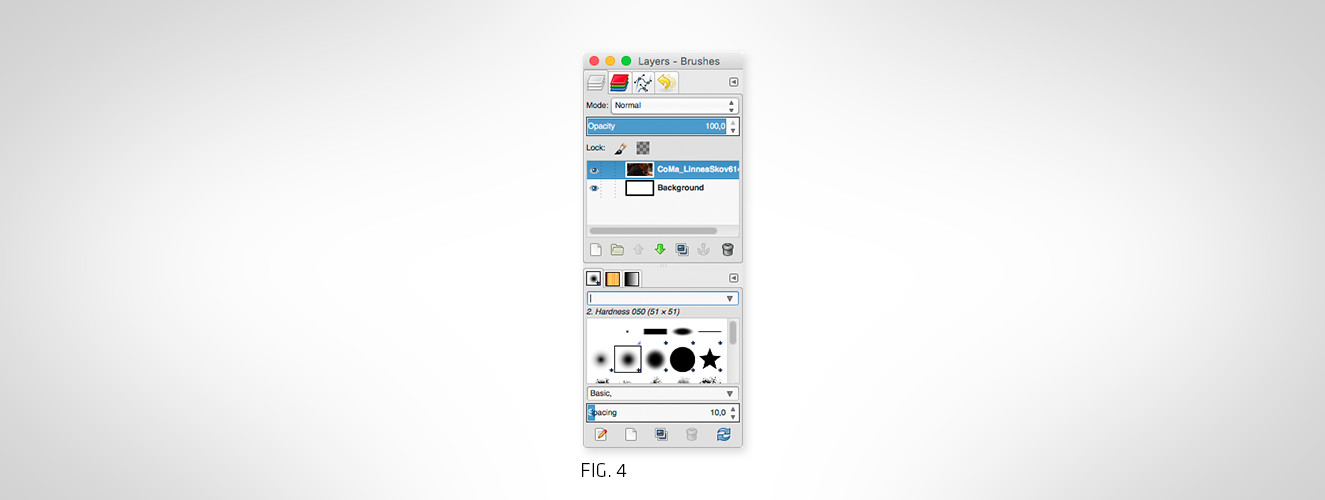
I Layer paletten i højre side af skærmen (Fig. 4) optræder det indsatte billede nu som et nyt lag i dokumentet. Du kan indsætte flere billeder som nye lag, som du kan vælge ved at markere dem, slukke dem ved at klikke på det lille øje ved siden af det lille preview, tænde laget igen ved at klikke på øjet, og bytte op på rækkefølgen ved at rykke dem over eller under hinanden med musen.
Det indsatte billede er sandsynligvis større end dit dokument (hvis det er mindre, og der er hvide kanter på begge sider eller top/bund bør du finde et større), og nu vil vi skalere det ned, og i samme forbindelse beskære det, som du ønsker.
Husk at du arbejder med pixels, som reduceres i antal, når du skalerer ned. Hvis du efterfølgende skalerer op igen, må GIMP selv opfinde nye pixels at sætte ind, og billedkvaliteten ellers kan forringes dramatisk. Udfør derfor kun følgende øvelse én gang med det indsatte lag.

4: Tilpas laget til dokumentets størrelse
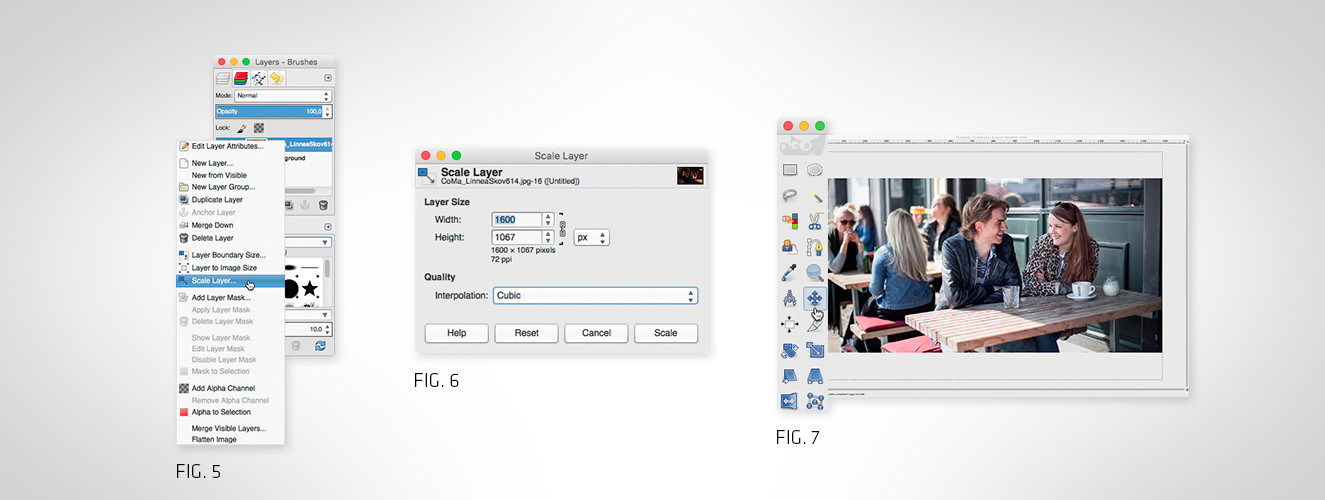
I Layer paletten højreklikker du på laget og vælger ”Scale Layer...” (Fig. 5).
Nu åbnes et dialog vindue (Fig. 6) hvor det indsatte billedes mål er angivet. I det første felt ”Width” erstatter du billedets bredde med dokumentets bredde. I vores eksempel er det 1600 pixel. Nu ændres billedets højde sig automatisk, da lænken, som låser forholdet mellem højde/bredde, er aktiv. I vores eksempel er en del af billedets top og bund nu beskåret, så det stikker uden for dokumentet.
Hvis tallet for højde er blevet lavere end dokumentets højde, ændrer du det til at være dokumentets højde, og undlader at indtaste en værdi i bredden, da det ellers igen vil ændre højden.
Klik ”Scale”
I Toolbox som er værktøjskassen i venstre side (Fig. 7) vælger du flytteværktøjet (ikon med 4 pile) for at flytte billedet op og ned. Vær opmærksom på ikke at komme til at rykke det, så der kommer hvide kanter i siderne. Hvis du ønsker at zoome i billedet, skal du fortryde (Ctrl Z) og gå tilbage til lige inden du valgte ”Scale layer”, gentage processen, men indtaste et tal som er større end dokumentets bredde/højde, så der er mere af laget, som beskæres.

5: Eksportér dit lag som billede til web
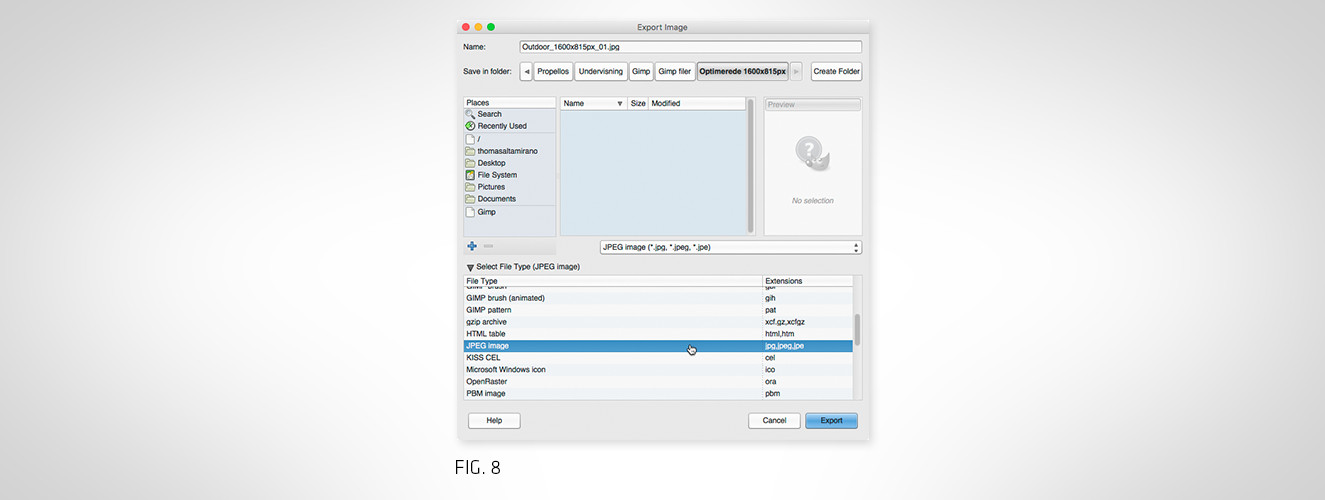
Gå op under ”File” og vælg ”Export as...”. Det åbner dialogvinduet ”Export Image” (Fig. 8). Navigér hen til den mappe hvor du ønsker at gemme dine optimerede filer. Det er en god idé at navngive mappen og det eksporterede billede på en sådan måde, at pixel formatet fremgår, samt at give filen et kort beskrivende navn. Det gør fremtidig håndtering af billedfilen på hjemmesiden noget nemmere. Undlad at bruge mellemrum i fil navnet, og anvend i stedet tegnet _ (underscore). I vores eksempel kommer filen til at hedde "Outdoor_1600x815px_01.jpg".
Vippemenuen nederst åbner du og vælger fil formatet. Har scroller du ned og markerer "JPEG image".
Klik på ”Export”

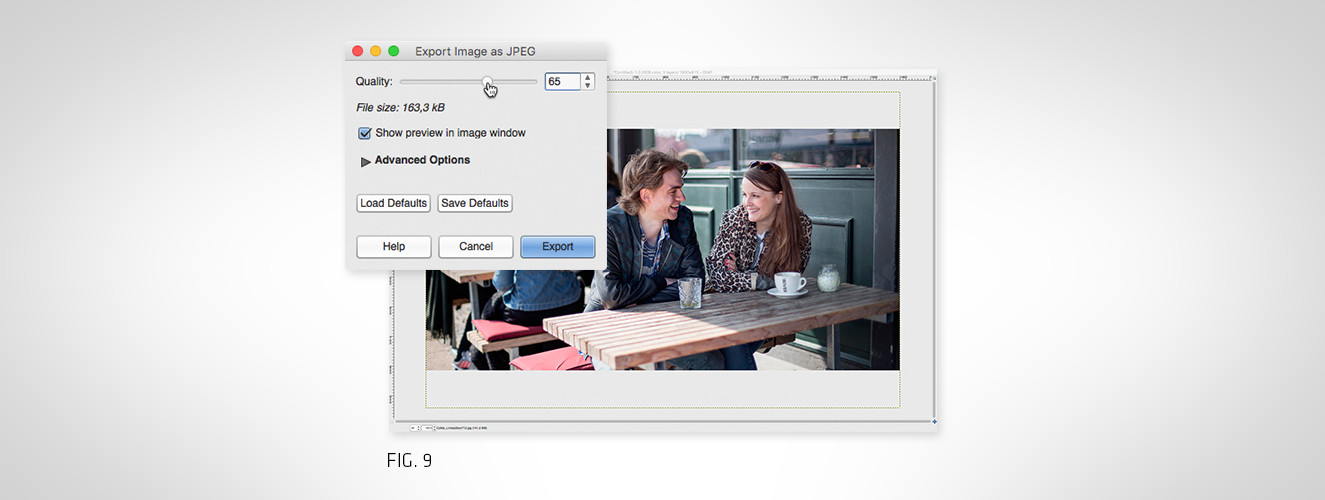
Nu åbner dioalogvinduet ”Export Image as JPEG” med komprimeringsindstillinger (Fig. 9). Start med at sætte hak i ”Show preview in image window” for at se et preview af resultatet inden du eksporterer JPEG billedet. Du får hermed mulighed for at følge med i hvor meget billedet påvirkes af komprimeringen, og kan således manuelt styre hvor mange kilobyte det fylder, og hvor god billedkvaliteten er.
Klik og hold herefter håndtaget på ”Quality” skyderen nede, og træk den langsomt mod venstre. Nu begynder billedet at blive komprimeret, og størrelsen på den eksporterede billedfil, som er angivet neden for skyderen bliver væsentlig mindre. Træk håndtaget mod venstre til du kan begynde at ane komprimeringsstøj i billedet, og kør herefter lidt mod højre igen, indtil støjen netop forsvinder, og klik herefter på ”Export”. Den mest optimale værdi varierer en del fra billede til billede, men en værdi omkring 60 vil i de fleste tilfælde resultere i et godt resultat.
Nu har du et billede, som er optimalt komprimeret, og som er lige til at anvende på din hjemmeside.
For at optimere og eksportere flere billeder i samme pixel størrelse til hjemmesiden importerer du blot flere originalbilleder ind som lag i din GIMP fil, og gentager øvelsen.
Har du brug for det billede du netop har optimeret og eksporteret i andre pixel størrelser, må du ikke anvende det netop eksporterede billede som udgangspunkt, da det vil resultere i et dobbelt-komprimeret billede. Hvis du bruger det allerede komprimerede billede, vil det nye billede sandsynligvis både blive tungere og samtidig have en væsentlig ringere billedkvalitet, end et tilsvarende billede genereret fra et fullsize ukomprimeret originalbillede – og det er jo en temmelig kedelig cocktail. Lav derfor i stedet en ny GIMP fil i det korrekte pixel format, og importér dit full size originalbillede ind i den som et lag.
BRUG FOR EN NY HJEMMESIDE?
Kontakt Propellos på tlf. 70 70 71 85 eller mail til info@propellos.dk og lad os tage en snak om jeres behov og ønsker.
NY ENERGI TIL JERES ONLINE MARKEDSFØRING?
Bliv inspireret og følg med i hvad vi laver for andre. Tilmeld dig vores nyhedsbrev her.