
Website trends 2022
11 website trends 2022 som er godt på vej
dit website er med til at efterlade det vigtige førstehåndsindtryk hos brugerne – men din hjemmeside er intet uden de gode web funktioner der imødekommer den besøgende. Det er værktøjer, der er afgørende for om brugeren finder din forretning både interessant og troværdig. Dit webdesign skal gå hånd i hånd med det intuitive, således at brugeren skrider til handling og eksekverer.
Der findes i dag et utal af valgmuligheder inden for website funktioner – og det kan rent ud sagt være en jungle at finde rundt i, da udviklingen er konstant og eksponentiel.
At den digitale udvikling går stærkt, er intet nyt under solen - og det er derfor altid vigtigt at evaluere om hjemmesiden får brugerne til at handle som ønsket. Men et kig ind i krystalkuglen er noget de færreste bruger tid på, omend en nødvendighed for at kunne forblive konkurrencedygtige på markedet.
For at spare dig tid og kræfter har vi identificeret 11 udviklingstendenser, som vi selv tror kommer til at dominere 2022 og fremadrettet, inden for hjemmeside-funktioner og design.
1. AI og chatbots - dit primære kommunikationsværktøj med dine kunder
Deloitte forudsagde sidste år, at vi i 2022 vil kommunikere mere med chatbots end med vores partner. Chatbots har fået et ustoppeligt momentum efter Covid-19 - og pandemien har tvunget os til at se anderledes på hvordan vi mødes, fysisk såvel som digitalt.
Funktionaliteten muliggør at besøgende på din hjemmeside får hurtigst mulig hjælp til det de søger. Omvendt har du også en fantastisk mulighed til at indsamle data, der kan forbedre din indsigt og hjælpe kunderne på din hjemmeside, da AI er stærkt baseret på Machine Learning (ML). Brugeranmodninger kan derfor bruges til dataindsamling, som så kan benyttes til fremtidige korrespondancer. Chatbots kommunikerer allerede i dag på et niveau der praktisk talt er menneskeligt, og funktionaliteten er derfor godt rustet til at hjælpe de besøgende med forskellige forespørgsler.

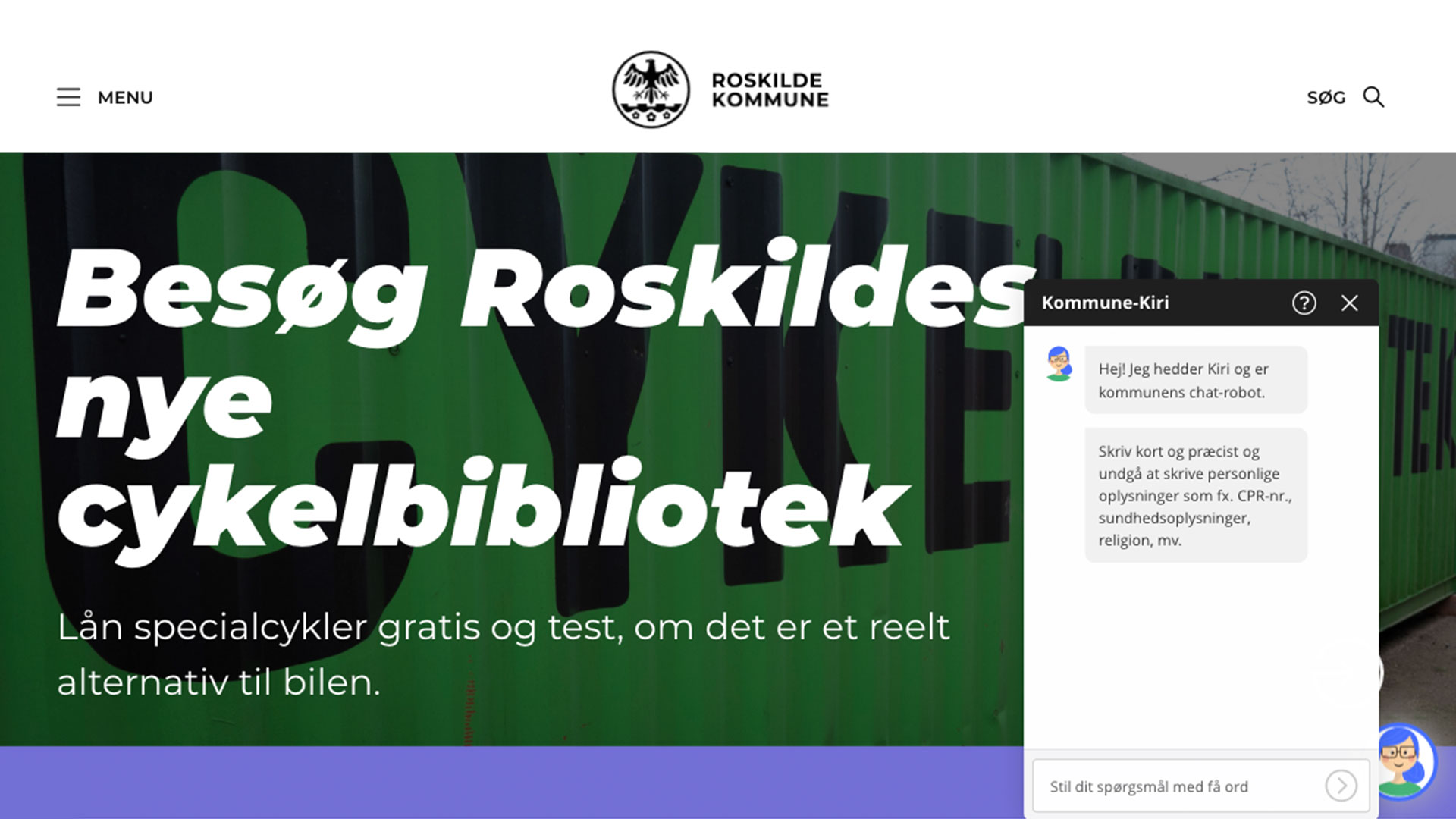
Kommune-Kiri; Roskilde Kommune
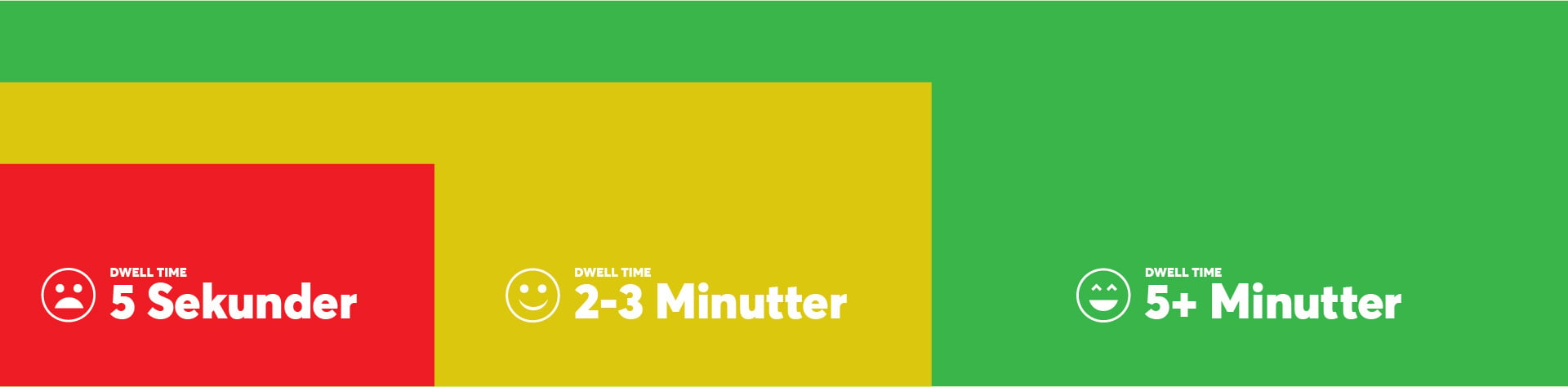
AI og Chatbots er godt for din virksomhed, for kunden og vigtigst af alt; for din SEO. Google rangerer blandt andet efter positive sideoplevelser - og chatbots sørger for, at dine kunder lynhurtigt får de svar som de ønsker, samt får dem til at blive længe på websitet. Dermed undgår du dwell time og bounce rate, som betyder højt engagement, en markant forbedring af kundeoplevelsen og dermed en højere placering i Google.


Du klikker dig ind på en hjemmeside. Den er svær at læse, grim og/eller du kan simpelthen ikke finde svaret på din forespørgsel. Du går tilbage til din foretrukne søgemaskine for at finde noget bedre.

Indholdet på hjemmesiden er godt og besvarer dine spørgsmål og giver dig gode tips. Du giver dig tid til at læse indholdet og går derefter til andre hjemmesider for at se, hvilke yderligere informationer du kan indsamle.

Ikke alene har du fundet indholdet nyttigt – du har fundet andre gode ressourcer der har hjulpet dig. Tag fx en ferie. Hjemmesiden har hjulpet dig med at vælge det rette hotel, finde skjulte perler og rejsetips til destinationen og du har sparet penge.
2. Stemmekontrol og navigation
”Hej Google! Hvor ligger det nærmeste pizzeria?”
Du kender allerede produkter, der med stemmestyring, kan modtage og reagere på dine kommandoer. Der er fx efterhånden intet mærkeligt er i at tale til (ikke i!) smartphonen når du søger på Google, sms’er til veninden eller når du kører bil.

Og tag ikke fejl - en gigant som Google ved udmærket, at brugere efterhånden tyr mere til stemmestyring frem for ”kropsstyring”!
Det er derfor et spørgsmål om tid før du ligger på bunden af Google-havet, hvis du ikke også optimerer din hjemmeside ud fra stemmestyring.
Spørgsmålet er bare; Hvordan optimerer du din hjemmeside ud fra præmissen stemmesøgning? Her er et lille udvalg af lavt hængende frugter:
- Responsivt design er lig med klar information og nem navigation – og det kan klassisk SEO og Voice Search Optimization rigtig godt lide.
- Din side har bedre mulighed for at rangere godt, hvis du arbejder med long-tail søgeord – og gerne med mere end 2-3 sætninger. Det giver mening, da vi altid vil tale til Google eller Siri med en hel sætning, frem for kun ét ord.
- Husk at skrive gode, SEO-optimerede snippets (det lille uddrag under overskriften). Hvis det er korrekt SEO-optimeret, så har du bedre mulighed for at blive fundet med stemmestyring.
3. Hurtig loading af mobilt indhold med PWA og AMP
Med de seneste års tendens hvor flere og flere tilgår websites fra mobile enheder, er det særligt vigtigt at have øje for PWA (Progressive Web Application) og AMP (Accelerated Mobile Pages) for at sikre brugerfastholdelse. Og tendensen er næppe faldende.
Hvad er PWA?
PWA’er er en ny type af mobile apps, der tillader dit hjemmeside-indhold at køre direkte i brugerens mobilbrowser og er dermed uafhængig af platformen (IOS, Android osv). En PWA tilpasser sig telefonens størrelse – og det skaber et meget bedre UI/UX-layout. Faktisk, så vil indlæsningshastigheden være lige så høj, som på en stationær computer, hvis du implementerer PWA på dit website. Gode eksempler på PWA’er er Twitter, Instagram og Uber, som alle gør brug af teknologien. Prøv at åbne én af dem i din webbrowser – her vil du få samme lækre oplevelse af siden, som du gør i app-versionen.

Hvad er AMP?
Bruger du animationer og video i større omfang på din hjemmeside, bør du overveje at gøre brug af AMP, da det er et mere kompatibelt alternativ til PWA. En AMP er i korte træk en teknologi, der går ud på at optimere en hjemmesidekode til det absolutte minimum af forespørgsler til serveren. Derfor vil siden kunne hentes langt hurtigere end den ville kunne førhen.
Google har som sædvanlig også noget at skulle have sagt, da de netop har gjort AMP og PWA til en ranking-faktor i forhold til din SEO. Det er i sin enkelthed sådan, at de hjemmesider der kan indlæses hurtigt belønnes med en højere placering.

4. Gør det simpelt med Single Page Application (SPA) og få en forbedret navigation
Brugerkomfort og brugeroplevelse er kommet for at blive. Her er SPA med til at højne en hjemmesides navigation – altså brugerkomforten.
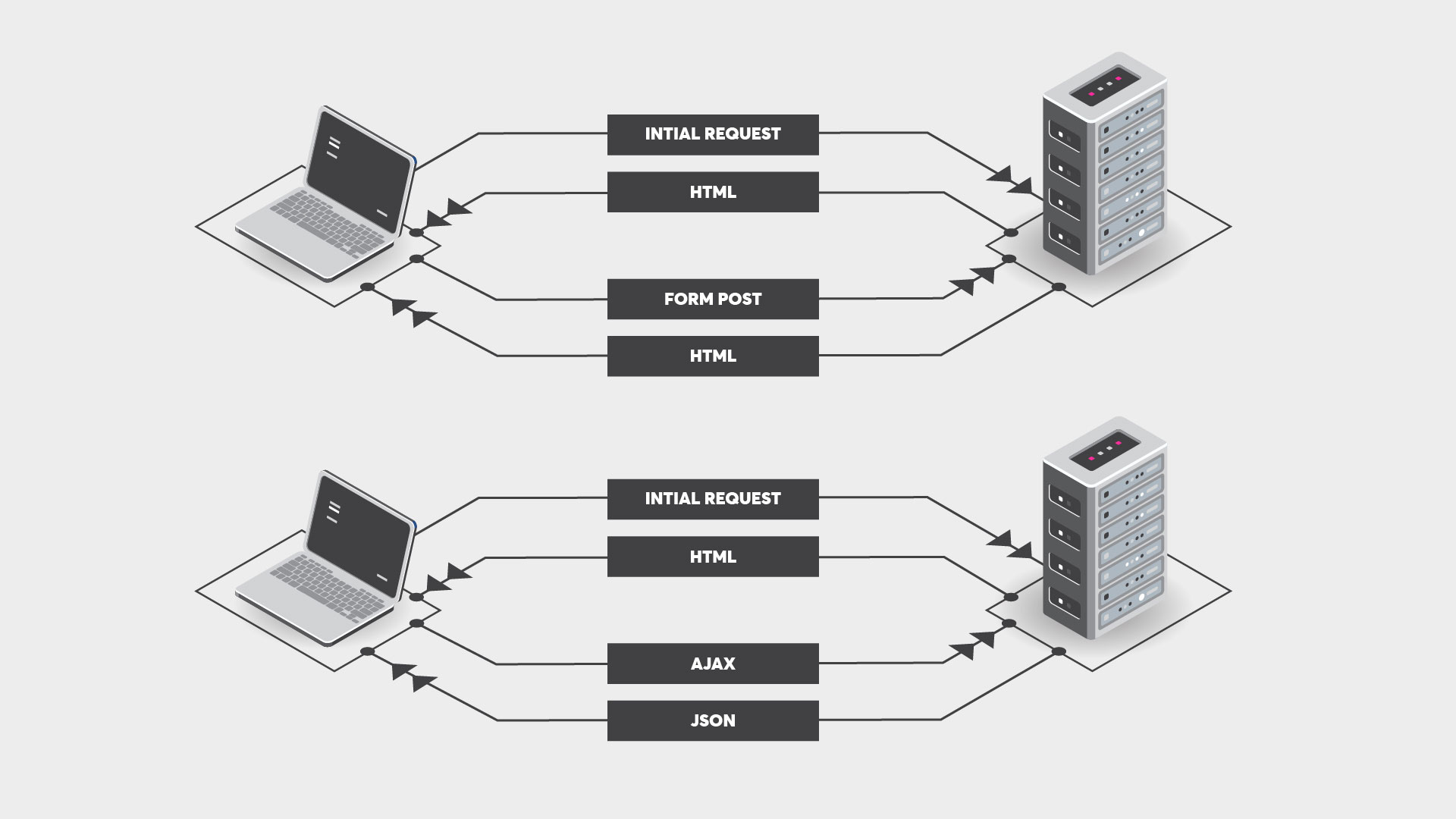
En single-page application (SPA) er en webapplikation eller et websted, der interagerer med brugeren ved dynamisk at omskrive den aktuelle webside med nye data fra webserveren - i stedet for standardmetoden for en webbrowser, der indlæser helt nye sider. På samme måde som med PWA og AMP, så er målet at undgå kompleks navigation og i stedet tilbyde en enkel og ren brugergrænseflade på mobile enheder.

Som vist i figuren, så vil en SPA browser sende den første anmodning til serveren, der herefter sender HTML-fil tilbage en enkelt gang. Brugersiden vil herefter sende et AJAX-kald, som så returneres så af JSON. Det betyder i sin helhed, at hele websitet på brugersiden slipper for at re-loade. Dette står i kontrast med traditionel web applikation, hvor hver gang den kalder serveren, vil den gengive hele html-siden og udløse en sideopdatering.
5. Responsive hjemmesider - en god og nødvendig investering
Mens nye web funktioner som PWA, AMP og SPA vinder frem, så er gamle trends stadig højaktuelle. Tag for eksempel Responsivt Webdesign – et design der har til formål at tilpasse hjemmesiden, uanset hvilken enhed du ser den på. Vi har kendt til det i årevis og langt de fleste websites er i dag responsive. Det er med god grund, da der er mange årsager til, at det både er en god investering og vigtigt for at forblive relevant fremadrettet. Her er 3 grunde til at du bør overveje at starte 2022 med at gøre din hjemmeside responsiv, hvis den ikke allerede er det.
1. Google
Siden 2015 har vi vidst, at Google har rangeret efter mobile-first princippet – altså at hjemmesider rangeres højere hvis den er mobilvenlig og dermed responsiv. Med opdateringen i 2021 har de endnu engang understreget, at teknikken bag hjemmesider vil blive vægtet endnu mere og i højere grad vil bidrage til din placering og synlighed på søgemaskiner.
2. Brugeroplevelse og brugerrejse
Bare i Europa består 60% af trafikken af mobiltrafik. Derfor kan det sige sig selv, at hvis din hjemmeside ikke er responsiv, så vil du højst sandsynligt miste besøgende og potentielle kunder til konkurrenten. Derfor bør du fokusere på brugerrejsen og brugeroplevelsen ved at have en veloptimeret, responsiv hjemmeside, så dine besøgende vender tilbage uanset hvilken platform de benytter.
3. Markedsføring
Det er helt sikkert ikke gået din næse forbi, at du kan annoncere på både desktop og mobil. Re-marketing (og annoncering) fungerer altså godt på tværs af enheder og platforme og hjælper med at drage dine kunder og besøgende tilbage til din hjemmeside. Så hvis du benytter dig af annoncering, kan det være en kæmpe fordel at have en responsiv hjemmeside.
6. Horisontal scrolling - brugervenlighed for både desktop og mobil
Der er ingen tvivl om, at horisontal scrolling er blevet en vigtig del for brugeroplevelsen, når vi taler om mobile enheder. Men ikke alle hjemmesider er lavet til både desktop og en mindre skærm. Vi er efterhånden vant til at bruge vores fingre til at scrolle op, ned og fra side til side når vi har åbnet en app. Det er noget intuitivt i at trykke på skærmen, for at få indholdet til at bevæge sig. Det er dog markant anderledes når du har en mus i hånden – men dermed ikke sagt, at det er umuligt. Faktisk får du netop mulighed for at skabe mere plads til dit indhold uanset hvilken enhed brugeren ser hjemmesiden på med tydelig horisontal scrolling – og det gør brugeroplevelsen af din hjemmeside så meget bedre.
7. Scrollytelling - en dynamisk fortælling om dit brand
Nu hvor vi er ved scrollfunktioner, så er Scrollytelling et af tidens største trends. Det er en kombination af Scrollog Storytelling – en slags sammensmeltning af content, navigation og historiefortælling. Det er en dynamisk måde at fortælle lange historier, mens brugeren scroller sig ned igennem – og ønsker du at fortælle noget om dit brand, er det i dag sjældent nok at have en hjemmeside med endeløse tekstbokse og billeder.
Statisk indhold tiltrækker nemlig ikke længere din målgruppes opmærksomhed – og her er scrollytelling et fantastisk værktøj. Rammen udløser brugeraktivitet på en helt ny måde, hvor overgangende mellem skiftende tekster, ændringer af billeder, interaktive baggrunde, animationseffekter og størrelsesændringer danner en flydende og dragende historie i bevægelse.
Dit indhold kan altså formidles på en hel ny måde og gøre din hjemmeside meget mere interaktiv og dermed fastholde brugeren. De visuelle effekter kan fange dine besøgende og servere dem egagerende indhold på et sølvfad. Se fx everylastdrop.co.uk, der ved hjælp af scrollytelling og sin interaktive hjemmeside, formidler på bedste vis hvor meget vand vi i dagligdagen spilder, samt hvor lidt der skal til for at ændre vandspild.
8. Tiltræk brugeren med Web Push Notifikationer
Push notifikationer fra smartphone-applikationer er langt fra et nyt fænomen, men som noget nyt, er flere og flere begyndt at arbejde med samme format i webbrowsere. Dette kaldes Web Push der, på samme måde som Push notifikationer, sender korte beskeder i realtid – men derimod kun når brugeren er online.
For at få lov til at sende Web push skal du, lige som med alt andet, indhente samtykke – men med push beskeder skal brugeren hverken skrive navn, e-mailadresse, telefon nummer eller andre kontaktinformationer. De skal blot acceptere det igennem et pop-up vindue med 2 valgmuligheder; Blokér eller Tillad. Det er så nemt og lige til – og mange vælger at tillade, hvilket gør det nemt for dig at kommunikere målrettet til dem, samt få et højt udbytte uden at skulle gøre særlig meget for det.
Web push er altså en smart web funktionalitet som med stor sandsynlighed bliver fremtiden – og det er hurtig adgang til en høj (mikro)konverteringsrate og retention.

9. Motion UI - fang og fasthold brugernes opmærksomhed med en grænseflade i bevægelse
Kampen om brugernes opmærksomhed er større end nogensinde før og det grafiske design er grundstenen, da det visuelle er det første, som dine besøgende ser. Tidligere har bekymringen været at generere trafik til websitet, men i dag er kampen om brugernes opmærksomhed mindst lige så stor – hvis ikke større på selve hjemmesiden. En hjemmeside der har flere forskellige levende elementer, er den ultimative løsning – hvis man, vel og mærke, kan gøre indholdet nemt at forstå med et godt og intuitivt design.
Motion IU-tendensen er værd at overveje fremadrettet da det giver brugeren mulighed for at navigere mellem dine elementer og sider – altså en langt bedre brugeroplevelse. Det giver dit websted en løsningsorienteret tilgang og gør siden mere responsiv.
10. Smart/Dynamic Content - den ultimative personlige oplevelse
Tænk hvis du kunne præsentere og tilpasse dine produkter, dine services og dit indhold til lige præcis den unikke person der besøger din hjemmeside. Gode nyheder – det kan du til dels med Smart Content. Og vi oplever at kunders forventning til en relevant kontekstbaseret og personlig oplevelse på hjemmesider, er steget markant de seneste år.
Smart Content gør det nemt for dig at tage dine leads i hånden og ”skubbe” dem mod en konvertering – uanset om du er en B2C virksomhed der trækker på store mængder af købsdata eller en B2B virksomhed der bruger data til at forbedre og personalisere oplevelsen gennem hele kunderejsen.
Ved hjælp af data, varierende billeder og tekst, tilpasser Smart Content sig dynamisk til dine kunders adfærd, præferencer, købsvaner mm., som opsamles rent teknisk ved hjælp af cookies. På den måde er du i stand til at personalisere dit indhold og gøre det mere relevant for den enkelte besøgende i forhold til hvor de befinder sig kunderejsen.
Smart Content bliver yderst værdifuld når du sammenkobler din CMS med en lead scorings model i din CRM. Herfra vil dine data fra CRM styre hvordan brugeroplevelsen skal personaliseres for den enkelte bruger. Omvendt har du et præcist overblik over hvilke leads der er varme og hvilke der er kolde.
11. 3D design - fra fladt design til fordybende oplevelse
Bedre software har i den grad været med til, at design og teknologi i dag går hånd i hånd. Det er 3D design det perfekte eksempel på – og med alt fra diagrammer og ikoner til tekst og animationseffekter, er det med til at fastholde dine besøgende på hjemmesiden.
Vi har de seneste år set 3D design indarbejdet i webdesigns – og du er naturligvis nødt til at spørge dig selv, om trenden er værd at investere i. Det giver vi dig her et par grunde til.
3D design skiller sig ud fra et traditionelt fladt design og det kan skabe mere engagerende brugergrænsefader. I stedet for at være distraherende, så forbedrer 3D design altså, hvis det vel og mærke er brugt kreativt og gennemtænkt, mere og mere den overordnede brugeroplevelse og kan skabe et fordybende og nærmest hypnotiserende møde med dit brand.
På den forretningspraktiske side, så kan 3D design også være med til at forbedre din konverteringsrate. Som forbruger vil man gerne se, føle og måske afprøve produktet før det bliver købt. Ved at tilføje ”realistiske” gengivelser af produktet, kan du påvirke deres beslutningsproces og få dem til at konvertere hurtigere.
Har du brug for hjælp til en ny hjemmeside?
Vi står klar til at hjælpe dig! Kontakt Jacob Mohr Hansen på tlf. 70707185/31719939 eller på mail: jacob@propellos.dk og hør mere om dine muligheder. Se også vores mange cases og få et overblik over de mange løsninger, vi har lavet for andre af vores kunder